AWT(Abstract Window Toolkit)
AWT는 이름에서도 알 수 있듯이 Window프로그래밍을 하기 위한 GUI(Graphical User Interface)의 도구입니다. GUI가 무엇인지 모르시나요? 여러분이 Windows의 운영체제를 사용한다면 여기 보이는 화면들이 GUI라고 한답니다. 이전의 컴퓨터들은 명령어 방식의 UI를 썼다면 이제 그래픽이 추가되어 X버튼을 눌러 창을 닫고 하고 있지요. 그리고 JAVA는 AWT를 이용해서 윈도우의 GUI로 된 프로그램을 제작할 수 있습니다. 우리가 AWT를 클래스들을 이용하려면 java.awt.*과 동작에 대한 정의를 하려면 java.awt.event.*를 import하여 사용해야합니다.
이제 본격적으로 AWT에 대해서 알아보도록 하겠습니다. GUI에서 각각의 요소들을 우리는 컴포넌트라고 하며 클래스의 상속 계층도에서 메뉴(MenuComponent)를 제외한 모든 컴포넌트는 Component라는 클래스를 상속받고 있습니다. 이 컴포넌트 중에 조금 특별한 컴포넌트가 있는데 그 이름은 컨테이너(Container)입니다. 이름에서도 알 수 있듯이 무엇을 포함하는 클래스인것 같죠? 다른 컴포넌트를 포함하거나 컨테이너도 포함할 수 있습니다. 그래서 우리는 처음 시작할때 이 Container부터 배울 겁니다. 그 중 가장 일반적인 컨테이너는 Frame이라고 합니다.
아참, AWT보다 자바에서 진보적인 GUI는 Swing입니다. Swing이 여러면에서 더 성능이 좋긴한데, 사용법은 AWT와 거의 동일하므로 AWT 먼저 배우고 난 이후에 Swing 컴포넌트를 배워도 상관없습니다. 그리고 AWT 그래픽이 우리한테는 더 친숙할 겁니다. Swing컴포넌트들은 앞에 J가 붙습니다. 예를들어 Frame의 Swing컴포넌트 버전은 JFrame이죠.
이제는 코드를 짜면서 Frame이 무엇인지 알아보고 어떤 기능이 있는지 배워봅시다.
Frame 알아보기
우선 아래의 코드를 쓰고 실행해봅시다.
import java.awt.*;
public class Main {
public static void main(String[] ar){
Frame frame=new Frame("Title!");
frame.setSize(500,300);
}
}
Frame을 생성하는 코드인데 생성자에는 Title명을 받는 생성자를 사용했습니다. 그리고 너비와 높이는 500, 300 pixel로 맞춰줍니다. 그리고 실행을 하면 아무것도 뜨지 않습니다. 왜냐면 프레임을 보이게 하려면 setVisible()을 true로 설정해야 보이기 때문이죠. 그래서 위 코드를 아래와 같이 수정해보면 이제 Frame이라는 것이 나올 겁니다.
public static void main(String[] ar){
Frame frame=new Frame("Title!");
frame.setSize(500,300);
frame.setVisible(true);
}
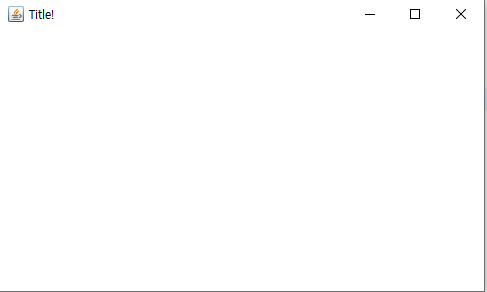
자, Frame이 생성되었다는 것을 확인할 수 있습니다. 그리고 Title부분은 우리가 지정한 문자열과 같다는 것을 알 수 있습니다. 이제 구경했으니 닫아봅시다.

닫히시나요? X버튼을 클릭해도 아무런 변화가 없다는 것을 알 수 있을 겁니다. 왜냐면 X버튼이 눌렸을때 JAVA가 이 프로그램을 닫아야하는지, 혹은 멈춰야하는지, 또는 확인 종료를 묻는 대화창을 띄어야하는지 우리가 정의를 해준적이 없죠. 그래서 X버튼을 눌렸을때를 우리는 Event, 즉 X버튼을 누르는 Event가 발생했다고 하고 동작을 처리해주는 것을 우리는 EventHandling이라고 합니다. 아직은 배우지 않았으니 Eclipse의 화면에 아래의 빨간색을 눌러 종료합시다.

X버튼 이벤트 발생시 Handling - WindowListener 추가하기
혹은 잠깐 맛보고 싶다면 아래의 코드를 추가하고 X버튼을 눌러보세요. 추가하기전에 import java.awt.event.*를 하여 import해주세요.
frame.setVisible(true);
frame.addWindowListener(new WindowListener() {
@Override
public void windowOpened(WindowEvent e) {}
@Override
public void windowClosing(WindowEvent e) {
// TODO Auto-generated method stub
e.getWindow().setVisible(false); //보이지 않게
e.getWindow().dispose(); //메모리에서 제거
System.exit(0); //프로그램 종료
}
@Override
public void windowClosed(WindowEvent e) {}
@Override
public void windowIconified(WindowEvent e) {}
@Override
public void windowDeiconified(WindowEvent e) {}
@Override
public void windowActivated(WindowEvent e) {}
@Override
public void windowDeactivated(WindowEvent e) {}
});
setLocation() 으로 위치 조정
Frame이 자꾸 왼쪽 구석에만 뜨는데, 여간 불편한게 아니죠. 이때 위치를 조정할 수 있도록 setLocation() 메소드가 존재합니다. 위치는 Frame의 가장 왼쪽, 위 꼭지점을 위치로 잡습니다. 이것도 역시 pixel단위로 화면 왼쪽(x축)에서의 거리, 그리고 화면 위쪽에서의 거리(y축)를 지정할 수 있습니다. 화면 가운데에 Frame을 위치시키려면 이렇게 하면 됩니다.
x축 위치 = (모니터의 화면 너비/2) - (프레임 너비/2)
y축 위치 = (모니터의 화면 높이/2) - (프레임 높이/2)
모니터의 화면 너비와 높이를 얻어오려면 Toolkit 클래스를 이용해서 아래의 코드처럼 구현하면 됩니다.
frame.setSize(500,300);
Dimension dim = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((dim.width/2)-(frame.getWidth()/2), (dim.height/2)-(frame.getHeight()/2));
frame.setVisible(true);
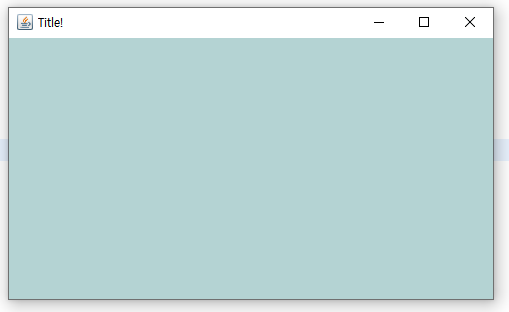
이 후 실행하게 되면 Frame이 정중앙에 보이는 것을 확인할 수 있습니다. 하지만 이것보다 더 간편한 방법이 존재하는데요. 위의 dim과 setLocation의 두줄이 아래 한줄로 표현될 수 있습니다. 바꿔서 실행해도 정중앙에 보이는것을 확인할 수 있습니다.
frame.setLocationRelativeTo(null);
배경색을 지정하기 - setBackground()
조금 심심할 수도 있으니 setBackground() 메소드로 배경색을 지정할 수도 있습니다. setBackground()에 전달할 Color의 객체를 사용한다면 원하는 색으로 바꿔줄 수 있습니다.
frame.setBackground(new Color(180,211,211));

또는 Color의 static 멤버로도 가능하긴 합니다.
add 메소드로 다른 Component 추가해보기
Frame에서 다른 Component를 추가해보려면 add 메소드를 이용하면 됩니다. 여기서는 Button 컴포넌트를 사용해서 버튼을 추가해봤습니다.
Button button = new Button("My Button");
frame.add(button);
아래처럼 버튼이 Frame을 꽉채운 것을 볼 수 있습니다. 그리고 아무리 눌러봤자 우리는 event를 handling하지 않았으므로 아무런 변화가 없습니다.

이처럼 버튼 뿐만 아니라 다른 Component들도 add메소드로 추가가 가능합니다. 예를들어 체크박스 (Checkbox), 라디오 버튼(RadioButton) 등 말이죠. 한번 JAVA API doc을 참고하여 추가해보고 가지고 놀아보세요.
이상으로 Frame에 관한 간략한 사용법을 알아보았습니다. 다음 포스팅도 GUI의 포스팅을 이어나가도록 하겠습니다.



